Custom Menus in Google Apps
Scripts can extend certain Google products by adding user-interface elements that, when clicked, execute an Apps Script function. The most common example is running a script from a custom menu item in Google Docs, Sheets, or Forms, but script functions can also be triggered by clicking on images and drawings in Google Sheets, or by clicking on a link in Google Sites.
Custom menus in Google Docs, Sheets, or Forms

Apps Script can add new menus in Google Docs, Sheets, or Forms, with each menu item tied to a function in a script. (In Google Forms, custom menus are visible only to an editor who opens the form to modify it, not to a user who opens the form to respond.)
A script can only create a menu if it is bound to the document, spreadsheet, or form. To display the menu when the user opens a file, write the menu code within an
onOpen() function.
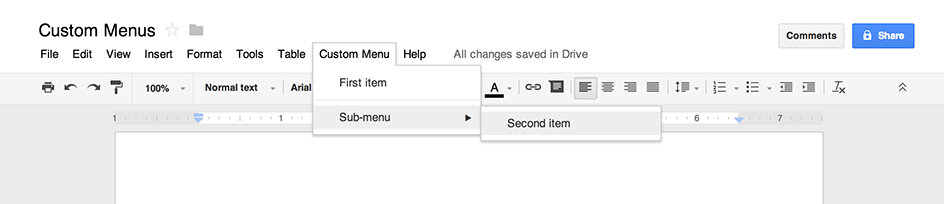
The example below shows how to add a menu with one item, followed by a visual separator, then a sub-menu that contains another item. (Note that in Google Sheets, you must use the
addMenu() syntax instead, and sub-menus are not possible.) When the user selects either menu item, a corresponding function opens an alert dialog (msgBox() in Google Sheets). For more information on the types of dialogs you can open, see the guide to dialogs and sidebars.| Google Docs or Google Forms | Google Sheets |
|---|---|
var ui = DocumentApp.getUi(); // Or FormApp.getUi(). function onOpen() { ui.createMenu('Custom Menu') .addItem('First item', 'menuItem1') .addSeparator() .addSubMenu(ui.createMenu('Sub-menu') .addItem('Second item', 'menuItem2')) .addToUi(); } function menuItem1() { ui.alert('You clicked the first menu item!'); } function menuItem2() { ui.alert('You clicked the second menu item!'); } | function onOpen() { var ss = SpreadsheetApp.getActive(); var items = [ {name: 'First item', functionName: 'menuItem1'}, null, // Results in a line separator. {name: 'Second item', functionName: 'menuItem2'} ]; ss.addMenu('Custom Menu', items); } function menuItem1() { Browser.msgBox('You clicked the first menu item!'); } function menuItem2() { Browser.msgBox('You clicked the second menu item!'); } |
A document, spreadsheet, or form can only contain one menu with a given name. If the same script or another script adds a menu with the same name, the new menu will replace the old. In Google Sheets, the method
removeMenu(name) will remove a menu. In Google Docs and Forms, menus cannot be removed while the document or form is open, although you can write your onOpen() function to skip the menu in the future if a certain property is set.Clickable images and drawings in Google Sheets

You can also assign an Apps Script function to an image or drawing in Google Sheets, so long as the script is bound to the spreadsheet. The example below shows how to set this up.
- In Google Sheets, select the menu item Tools > Script editor to create a script that is bound to the spreadsheet.
- Delete any code in the script editor and paste in the code below.
function showMessageBox() { Browser.msgBox('You clicked it!'); }
- Return to Sheets and insert an image or drawing by selecting Insert > Image or Insert > Drawing.
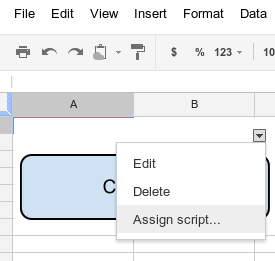
- After inserting the image or drawing, click it. A small drop-down menu selector will appear in the top right-hand corner. Click it and choose Assign script.
- In the dialog box that appears, type the name of the Apps Script function that you want to run, without parentheses — in this case,
showMessageBox. Click OK. - Click the image or drawing again. The function will now execute.
Links to a script in Google Sites
You can also assign an Apps Script function to a link in Google Sites, so long as the script is bound to the site. The example below shows how to set this up.
- In a Google Site, click More > Manage site.
- In the sidebar, click Apps Scripts, then Add new script to create a script that is bound to the site.
- Delete any code in the script editor and paste in the code below, which will send an email when the user clicks a link.
function sitesLink() { var recipient = Session.getActiveUser().getEmail(); GmailApp.sendEmail(recipient, 'Email from your site', 'You clicked a link!'); }
- Return to the Google Site and edit a page. Type a label that will become a link, such as
Click me, then highlight the text and select Insert > Link. - In the dialog that appears, click Apps Script, then click the
sitesLinkfunction that you just created. Click OK. - Click Save at the top of the page.
- Click the link you added to the page.
- A dialog box will appear and tell you that the script requires authorization. Click OK. A second dialog box will then request authorization for specific Google services. Read the notice carefully, then click Accept, then Close.
- Now that the script is authorized, click the link you added to the page again. The function will now execute. Check your email to see the email you sent yourself.

No comments:
Post a Comment